Aliexpress에서 $4~5에 구입할 수 있는 0.96" 128*64 monochrome OLED이다. I2C 방식을 사용하기 때문에 배선도 매우 간단하다. (컨트롤러로는 SSD1306)
아두이노에서 이 모듈을 사용하기 위해 여기서는 u8glib를 사용한다. 먼저 라이브러리를 다운받아 설치해 줘야 한다. 다운로드를 위한 주소는 https://bintray.com/olikraus/u8glib/Arduino 이다.
아두이노에 외부 라이브러리를 설치하는 방법은 이전 포스트(http://arsviator.blogspot.kr/2015/07/install-library-in-arduino.html)를 참조하면 된다.
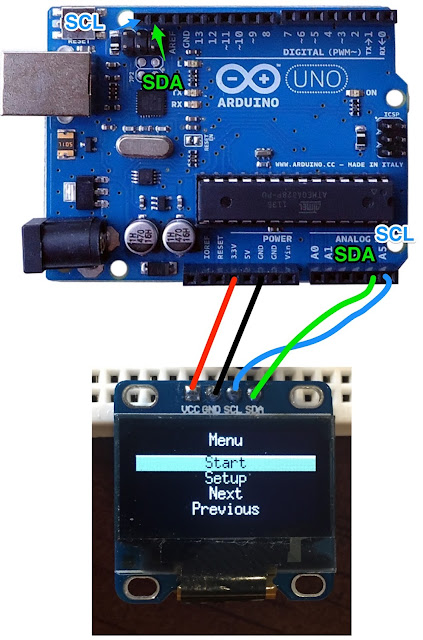
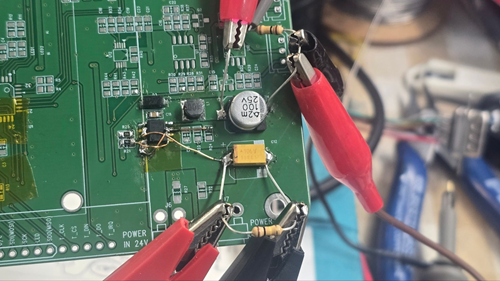
배선은 매우 단순하다. Vcc는 +3.3V에, 나머지는 아두이노의 동일한 이름의 핀에 연결해 주면 된다.
아두이노 우노의 경우 A4/A5가 각각 SDA/SCL이므로 위와 같이 연결해 주면 된다. 또는 좌측 상단에도 동일한 핀이 있으므로 SDA/SCL을 A4/A5대신 위쪽에 연결해 줘도 상관없다.
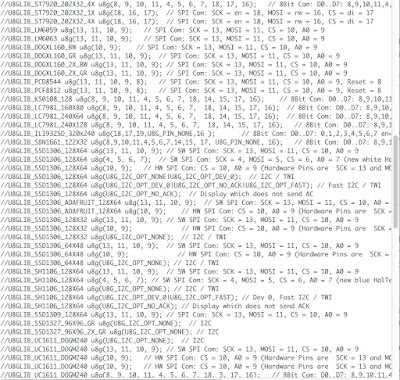
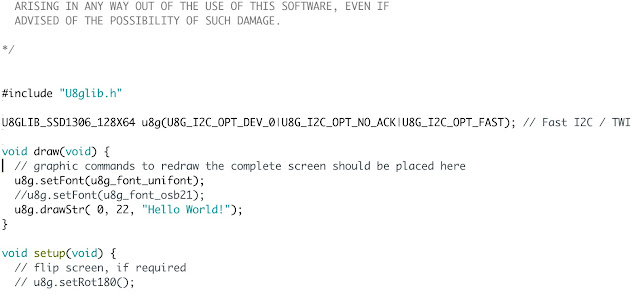
이제 아두이노를 실행해 예제->U8glib를 보면 여러가지 예제 코드가 들어있다. 그 중 가장 기초인 HelloWorld를 선택해보자. 코드를 보면 위쪽에 엄청나게 많은 constructor가 comment out (//) 되어 있다.
U8glib는 여러가지 타입의 컨트롤러/해상도/통신방식을 지원하기 때문에 각각 자신이 사용하는 디스플레이에 맞는 constructor를 선택해줘야만 한다. 여기서는 "U8GLIB_SH1106_128X64 u8g(U8G_I2C_OPT_DEV_0|U8G_I2C_OPT_FAST); // Dev 0, Fast I2C / TWI" 를 사용하면 된다. 즉 해당 라인 앞의 '//'를 없애고 나머지 라인은 다 지워주면 된다.
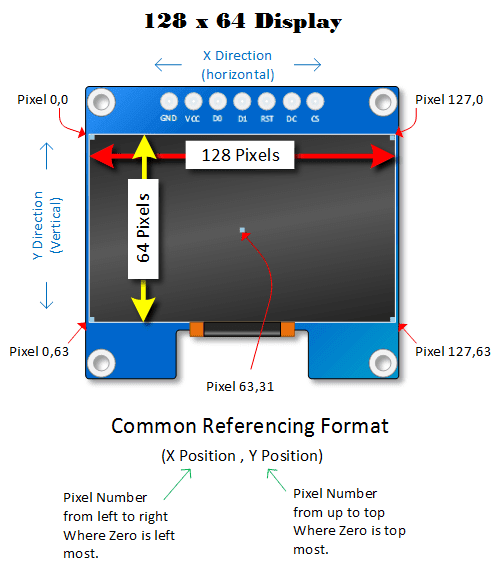
디스플레이는 128*64 픽셀의 해살도를 가지고 X축 좌표는 왼쪽부터 오른쪽으로 0 ~ 127, Y축 좌표는 위쪽부터 아래쪽으로 0~63이 된다. 특정 픽셀의 좌표를 지정할 때는 (x, y)로 표현한다.
이제 아두이노에 다음 프로그램을 넣고 업로드 해 준다.
#include "U8glib.h"
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_DEV_0 |
U8G_I2C_OPT_NO_ACK |
U8G_I2C_OPT_FAST);
void setup()
{
u8g.setFont(u8g_font_unifont);
u8g.setColorIndex(1);
}
void loop()
{
u8g.firstPage();
do {
draw();
} while( u8g.nextPage() );
delay(1000);
}
void draw()
{
u8g.drawStr( 0, 20, "Hello World");
}
정상적으로 컴파일이 끝나고 업로드가 되었다면 화면에 다음과 같이 출력될 것이다.
코드를 보면 setup()에서 가장 먼저 어떤 폰트를 사용할지 지정해 주었다. 라이브러리는 여러가지 폰트를 지원한다. 그 후 u8g.setColorIndex(1); 로 무언가를 그린다는건 픽셀을 켜는 것이라는걸 알려준다.
u8glib는 picture loop라는 구조를 사용한다. Picture loop는 u8g.firstPage()로 시작해서 u8g.nextPage()로 끝난다. Picture loop 내에서 여러가지 그래픽 명령을 사용할 수 있다. 위의 예제에서는 draw()를 호출했다. draw() 함수에서 화면에 'Hello World'를 표시하라고 지시한다.
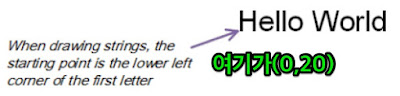
* drawStr()을 호출할 때는 문자열을 표시할 위치를 지정해 줘야 한다. 위의 예제에서는 (0, 20)을 사용하였다. 이 좌표는 문자열의 좌측 하단의 위치가 된다.
위의 코드에서 drawStr의 좌표를 0, 20에서 -20, 20으로 바꿔서 실행시켜 보면 다음과 같은 화면을 볼 수 있게 된다.
void draw()
{
u8g.drawStr( -20, 20, "Hello World");
}
대부분의 u8glib 함수들은 화면 바깥의 좌표도 허용한다. (이 모듈의 경우 X축 좌표가 0보다 작거나 127보다 큰 경우, Y축 좌표가 0보다 작거나 63보다 큰 경우)
* X 좌표가 0보다 작으면 텍스트나 도형이 화면 왼쪽으로 쉬프트되어 짤려나감
* X 좌표가 127보다 크면 텍스트나 도형이 화면 오른쪽으로 쉬프트되어 짤려나감
* Y 좌표가 0보다 작으면 텍스트나 도형이 화면 위쪽으로 쉬프트되어 짤려나감
* Y 좌표가 63보다 크면 텍스트나 도형이 화면 아래쪽으로 쉬프트되어 짤려나감
텍스트 스크롤
화면 바깥 좌료를 허용해주는 것을 이용하면 텍스트나 도형 스크롤등에 매우 유용하다.
#include "U8glib.h"
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_DEV_0 |
U8G_I2C_OPT_NO_ACK |
U8G_I2C_OPT_FAST);
int yPos = 0;
void setup()
{
u8g.setFont(u8g_font_unifont);
u8g.setColorIndex(1);
}
void loop()
{
u8g.firstPage();
do {
draw();
} while( u8g.nextPage() );
if (yPos < 83) {
yPos++;
} else {
yPos = 0;
}
}
void draw()
{
u8g.drawStr( 0, yPos, "Hello World");
}
* Henry's bench의 http://henrysbench.capnfatz.com/henrys-bench/u8glib-arduino-oled-tutorial-1-hello-world-on-steroids/ 를 기반으로 작성한 포스팅임. Thanks for great tutorial, Henry.